这是第一篇博客,记录如何使用 VuePress 配合博客主题来搭建此博客并部署上线。
TIP
现在,开始吧
VuePress
根据VuePress官网的介绍:
VuePress 由两部分组成:第一部分是一个极简静态网站生成器,它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
随着vuepress 1.x的发布,增加了插件API和博客主题,此时VuePress已经不仅可以用来作为展示技术文档,也可以结合自定义的主题成为适合自己的博客。
安装使用
首先初始化一个文件夹,我们就叫vuepress-blog,进入该文件夹
mkdir vuepress-blog
cd vuepress-blog
2
初始化我们的博客项目
npm init -y
会生成一个package.json文件,把其中的scripts改为
{
"scripts": {
"dev": "vuepress dev src",
"build": "vuepress build src --dest dist"
}
}
2
3
4
5
6
接下来安装相关主题,这里使用的是vuepress-theme-meteorlxy,不需要全局安装vueprss,在这里安装即可
npm install vuepress vuepress-theme-meteorlxy -D
安装完成后的目录结构是这样的
.
|-- node_modules
|-- package-lock.json
`-- package.json
2
3
4
VuePress 遵循 “约定优于配置” 的原则,推荐的目录结构如下:
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.json
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
WARNING
目录结构的命名区分大小写,相关目录说明如下
docs/.vuepress: 用于存放全局的配置、组件、静态资源等。docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。docs/.vuepress/theme: 用于存放本地主题。docs/.vuepress/styles: 用于存放样式相关的文件。docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。docs/.vuepress/public: 静态资源目录。docs/.vuepress/templates: 存储 HTML 模板文件。docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。docs/.vuepress/config.js: 配置文件的入口文件,也可以是YML或toml。docs/.vuepress/enhanceApp.js: 客户端应用的增强。
所以,按照官方推荐的目录结构,在vuepress-blog目录下新建docs文件夹,再在docs下新建.vuepress和_posts两个文件夹,在.vuepress下新建config.js,结构如下
docs
|-- .vuepress
| `-- config.js
`-- _posts
2
3
4
这样一个基本的博客框架算是完成了,通过对上述config.js的配置就可以实现自己的个性化设置
点击查看我的配置
module.exports = {
title: 'ByteCoding',
description: 'This is my blog',
head: [
// 增加一个自定义的 favicon(网页标签的图标)
// 这里的 '/' 指向 docs/.vuepress/public 文件目录
// 即 docs/.vuepress/public/img/geass-bg.ico
['link', { rel: 'icon', href: '/img/fav.ico' }],
],
host: 'localhost',
port: 8098,
evergreen: true,
// 网站语言
locales: {
'/': {
lang: 'zh-CN',
},
},
// 使用的主题
theme: 'meteorlxy',
themeConfig: {
// 主题语言
// lang: 'zh-CN',
// 可以自定义想要的文本翻译
lang: Object.assign(require('vuepress-theme-meteorlxy/lib/langs/zh-CN'), {
home: '欢迎来到我的首页'
}),
nav: [
{ text: '首页', link: '/', exact: true },
{ text: '文章', link: '/posts/', exact: false },
],
// 分页配置 (可选)
pagination: {
perPage: 5,
},
// 默认页面(可选,默认全为 true)
defaultPages: {
// 是否允许主题自动添加 Home 页面 (url: /)
home: true,
// 是否允许主题自动添加 Posts 页面 (url: /posts/)
posts: true,
},
// 是否显示文章的最近更新时间
lastUpdated: true,
// 上方 header 的相关设置 (可选)
header: {
// header 的背景,可以使用图片,或者随机变化的图案(geopattern)
background: {
// 使用图片的 URL,如果设置了图片 URL,则不会生成随机变化的图案,下面的 useGeo 将失效
// url: '/assets/img/bg.jpg',
// 使用随机变化的图案,如果设置为 false,且没有设置图片 URL,将显示为空白背景
useGeo: true,
},
// 是否在 header 显示标题
showTitle: true,
},
// 个人信息卡片相关设置 (可选)
infoCard: {
// 卡片 header 的背景,可以使用图片,或者随机变化的图案(geopattern)
headerBackground: {
// 使用图片的 URL,如果设置了图片 URL,则不会生成随机变化的图案,下面的 useGeo 将失效
// url: '/assets/img/bg.jpg',
// 使用随机变化的图案,如果设置为 false,且没有设置图片 URL,将显示为空白背景
useGeo: true,
},
},
// 个人信息
personalInfo: {
// 昵称
nickname: 'paulf',
// 个人简介 (支持 HTML)
description: 'Coding Life',
// 电子邮箱
email: 'xxxx@foxmail.com',
// 所在地
location: 'XXXXX, China',
// 组织
// organization: 'XXXXXXX',
// 头像可以为外链或者放置在 .vuepress/public 文件夹,例如 .vuepress/public/img/avatar.jpg
avatar: '/img/avatar.jpg',
},
//评论是否开启
comments: false,
}
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
上述配置中指定了图片,所以需要在.vuepress文件夹中新建public/img的结构并添加相关图片
目前所有的文章都放在_post文件夹下,新建一个Markdown文件,为了文章链接的唯一性,建议Markdown文件参照2019-01-01-xxxxx.md这种格式命名,例如我们新建一个2019-01-01-index.md的文件,随便写上一些内容,具体配置参考下面的说明。
开发模式运行
npm run dev
由于配置中指定了端口,所以运行http://localhost:8089就可以开发自己的博客了,其他有关VuePress的配置可以去VuePress官网查看。
博客主题使用了vuepress-theme-meteorlxy,具体详细配置可以点这里去查看,感谢大佬开发的主题。下面简要记录一下常用配置
Front Matter
任何包含 YAML front matter 的 Markdown 文件都将由 gray-matter 处理。front matter 必须是 markdown 文件中的第一部分,并且必须采用在三点划线之间书写的有效的YAML。 例如:
---
title: This is blog title
lang: en-US
---
2
3
4
在这些三条虚线之间,你可以设置预定义变量,甚至可以创建自己的自定义变量。 然后,您可以使用 $frontmatter 在页面的其余部分、以及所有的自定义和主题组件访问这些变量 。
除了 YAML 之外,VuePress 也支持 JSON 格式的Front Matter,例如:
---
{
"title":"This is blog title",
"lang":"zh-CN"
}
---
2
3
4
5
6
通用 Front Matter
这些 Front Matter 可以在自定义页面和文章中使用。
---
# 当前页面/文章的标题,会显示在顶部的 banner 中
title: Welcome to vuepresss-theme-meteorlxy
# 当前页面/文章的 layout,前往 [Custom Pages] 查看详细用法
layout: CustomLayout
# 是否在当前页面显示个人信息卡片
## 默认: `true`
aside: true
# 使用图片作为当前页面的 Header 背景
# 如果传入数组,则每次进入该页面时随机选取一个图片显示
## 默认: `undefined`
header-image: /assets/img/header-image-01.jpg
header-image:
- /assets/img/header-image-01.jpg
- /assets/img/header-image-02.jpg
- /assets/img/header-image-03.jpg
# 是否在 Header 显示标题
## 默认: `true`
header-title: true
---
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
文章 Front Matter
这些 Frontmatters 只能在文章中使用。
---
# 设置是否置顶当前文章
## 默认: `false`
top: true
top: 1
top: 2
# 设置当前文章的分类
category: docs
# 设置当前文章的标签
tags:
- zh
- en
# 设置当前文章的发布时间
date: 2019-02-27
# 设置是否显示当前文章的额外信息,即 发布时间、修改时间、上一篇、下一篇 等。
## 默认: `true`
meta: true
---
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
部署到Github Pages
创建仓库,命名为${yourname}.github.io
WARNING
${yourname}指的是你自己的github用户名,后续都用${yourname}表示用户名
之前我们都是以开发模式启动项目的,部署需要将博客进行编译,进入到博客根目录vuepress-blog下
npm run build
会在博客根目录下生成一个dist文件夹。这是待会要push到刚刚创建的${yourname}.github.io仓库的。
通过下面的命令,依次分别执行后
cd dist
git add -A
git commit -m 'deploy'
git push -f git@github.com:${yourname}/${yourname}.github.io.git master
2
3
4
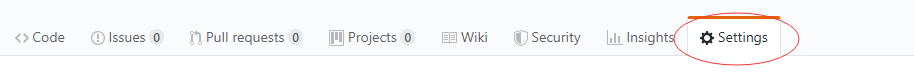
这样再次刷新github仓库的页面会发现代码已经传上来了,下面来设置Github Pages相关的设置,

找到GitHub Pages设置的部分,因为build之后上传的博客结构是可以直接通过Github Pages的处理的,并且一定要是master分支,另外私有仓库对于免费用户来说没办法使用Github Pages。
现在我们就可以通过http://${yourname}.github.io来访问自己的博客主页了。
自定义域名
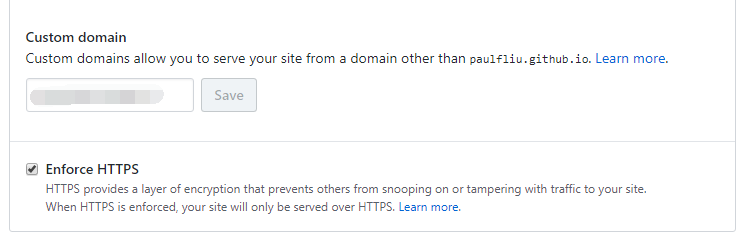
当然,如果有自己的域名的话那就可以使用自定义域名,在下图的Custom domain中输入自己的域名并保存,然后去你的DNS服务商那里去添加一条CNAME记录,如果不使用二级域名的话,主机记录可以不填或者填@,记录值为${yourname}.github.io。
同时开启HTTPS,如果Enforce HTTPS没法点击的话就删除自定义域名重新保存再点击开启HTTPS,一段时间之后Github便会给你自定义的域名发证书了。
好了,愉快的使用https://${yourdomain.com}来访问你的博客吧

TIP
DNS解析生效和HTTPS证书的颁发可能会需要一会时间
一键部署
后续博客更新就只需要执行上面的命令就可以了,当然我们可以将这些写成一个脚本,在博客根目录下新建 一个文件deploy.sh,添加下面的代码
# 自动部署脚本
# 构建
npm run build
# 保存历史commit记录,否则每次commit之后只有一条commit信息
git clone git@github.com:${yourname}/${yourname}.github.io.git .temp
mv .temp/.git dist
rm -rf .temp
# 导航到构建输出目录
cd dist
# 发布到自定义域名
echo '${yourdomain.com}' > CNAME
git add -A
git commit -m 'deploy'
# 推到仓库的 master 分支
git push -f git@github.com:${yourname}/${yourname}.github.io.git master
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
WARNING
${yourdomain.com}要换成自己的域名
${yourname}要换成自己的github用户名
执行脚本然后就坐等部署完成了
sh deploy.sh
至此,从安装搭建到部署上线都已经完成,尽情的享受写作之旅吧。
以上内容如有不足和错误之处请指正,十分感谢😄